문화행사 공지를 하면서 지도 표시 기능을 구현하였다.
검색해보면 많이 나오기도 하지만, 참 간단하면서 요긴한 것 같아서 포스팅 해본다.
1. 네이버 지도 API 참조
2. 관리자 기능에서 행사 등록시 지도 표시 및 위/경도 값 저장
3. 사용자 기능에서 행사 조회시 지도 표시 위치 조회
자...
1. 네이버 API
- 일단 지도 API 키를 등록하자.
이 키는 호스트 장비 하나당 하나씩이다 보니, 내 PC, 개발장비, 배포장비 모두 키를 등록해야만 하더라...
- API 참조문서에 보면 예제가 자세히 나와있다.
http://developer.naver.com/wiki/pages/MapAPI
여기와 기타 등등 참조하고...
- 페이지 상에 아래와 같이 네이버 맵 js 를 포함하면서 키값을 줘야 한다.
2. 자.. 어드민에서 관리자 화면에 지도를 붙여보자.
- 붙이고자 하는 화면
- 지도보기 버튼을 누르면 다음과 같이 뿅~
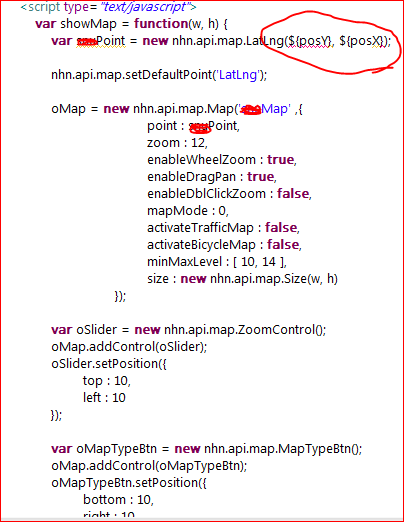
- 소스를 보면...
A 에서 지점을 하나 선언하고, (A' 은 지점의 위경도 좌표값이다.)
B 에서 Map 객체를 생성하면서 지점정보와 기타 옵션들을 같이 등록한다.
맵객체가 표시될 HTML 객체 (여기서는 div) 에 뿌려주게 한다.
나머지 아래는 슬라이더바, 콘트롤 바 (지도상의 확대/축소표시, 일반/위성 표시) 이다.
- 이제 실제로 지도상에 클릭을 했을때, 지도상의 좌표값을 저장하는 것이 최종 목표이므로,
제일 마지막줄에 addClickEvent() 함수는 페이지 로딩 후에 등록시켰다.
제일 중요한 클릭 이벤트 clickEvent 함수를 보면
좌표 X, Y 값을 가져오고,
미리 선언한 oMarker 객체가 이미 값을 갖고 있으면 삭제(다른 지점을 눌렀다는 의미).
그리고, 현재 클릭 지점 값을 저장.
oPoint 객체를 새로 생성해서 oMarker (마커 객체, 표시되는 지점) 에 세팅한다.
oMarker 마커 객체를 맵객체 oMap 에 추가한다.
그러면, 아래와 같이 화면에 나온다. 여기 저기 눌렀을 때...
- 마지막으로 확인 버튼을 누르면 저장해준다.
3. 사용자에서 조회하기.
- 그럼, 사용자 쪽에서는 등록된 지점만 조회 하면 되므로 더 쉽겠다.
등록한 지점을 중심으로 해서 마커가 움직이지 않고, 고정되게만 하면 된다.
(그냥 움직일 수 있는 옵션을 주지 않으면 그만이다.)
관리자용 소스와 거의 똑같고, 다만 최초로딩시 등록 지점 (oPoint) 를 변수로 받아서 표시해야 하므로 위와 같이 jsp 변수 처리했다.
- 실제로 로딩된 화면
아... 간단하기도 해라...
끝!!










댓글 없음:
댓글 쓰기